Tablas (I)
Las tablas no solo son útiles para mostrar listas de datos, son también un elemento primordial para maquetar las páginas web, o sea, para colocar con cierta libertad los elementos que forman la página web.
Las tablas nos permiten organizar y distribuir los espacios de una manera óptima. Por ejemplo no permite poner el texto en columnas como en los periódicos, prefijar los tamaños ocupados por distintas secciones de la página o poner de una manera sencilla un pie de foto a una imagen.
En el momento en que queremos mostrar páginas webs atractgivas y fáciles de leer nos veremos en la necesidad de utilizar las tablas.
La llegada de HTML5 ha devuelto las tablas a su concpeto original: presentación de datos, catálogos, etc. El maquetado u organización de textos en la página web se realiza con el uso de bloques DIV.
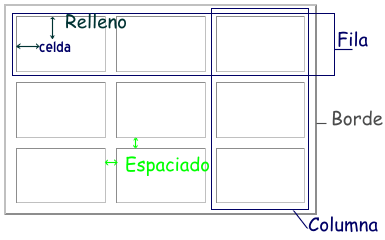
Una tabla podemos describirla como un conjunto de espacios organizados en filas y columnas. La intersección de las filas se llaman celdas. Una cuadrícula es una tabla, en cuyas celdas podemos poner cualquier elemento HTML: desde texto hasta imágenes.
Algunos atributos propios de las tablas son
Border: Anchura del borde que rodea a la tabla. Si es 0 el borde no se ve
cellpadding: relleno, margen del contenido de cada celda. Se mide en pixels.
cellspacing (espaciado): espacio entre las celdas. Se mide en pixels.

Crear una tabla en NVU consiste en insertar el correspondiente elemento HTML, para lo cual tienes tres posibilidades:
Usar el botón tabla de la barra de botones:Al insertar la tabla nos aparece un cuadro de diálogo que nos permite definir las caracterísitcas de la tabla. En él encontramos tres pestañas:
La primera de ellas es él método nombrado como Rápido, es la opción por defecto y nos permite dimensionar la tabla de manera gráfica.
Para definir la tabla pinchamos con el ratón y desplazamos el cursor por la cuadrícula. Una vez tengamos la distribución que nos interesa, hacemos clic y tendremos la tabla insertada en la página.
Posteriormente podremos modificar las propiedades o atributos de esta tabla para afinar su diseño.

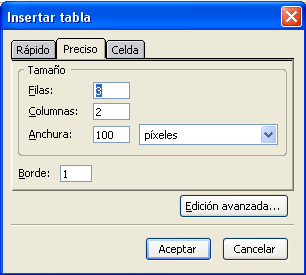
- Filas: escribimos el número de filas que tendrá nuestra tabla.
- Columnas: lo mismo, pero para el valor de las columnas.
- Anchura: ancho de la tabla. Puede ir en píxeles, o en el porcentaje del espacio que ocupará la tabla dentro del elemento donde se encuentre insertada.
- Borde: Grosor en píxeles que tendrá la línea que forma el borde de la tabla, si queremos que sea "invisible" , daremos al borde el valor cero.

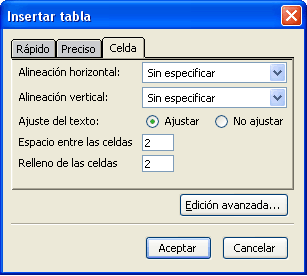
- Alineación Horizontal: indicaremos si irán sin alineación, alineados a la izquierda, al centro, o a la derecha, según elijamos del menú desplegable.
- Alineación Vertical, que puede ser, sin alinear, arriba, al centro, o abajo, según el valor que elijamos del menú desplegable
- Marcando el apartado Ajustar, permitiremos que el texto introducido en la celda ocupe varias líneas, si deseamos que todo el texto se muestre en una sola línea, marcaremos No ajustar .
- En el apartado Espacio entre las celdas introduciremos el valor en píxeles que queremos haya entre las celdas.
- En el apartado Relleno de las celdas, el valor en píxeles que habrá entre los bordes de la celda y su contenido.