Llenando el CSS Grid
Las celdas del grid, una vez definidas, deben llenase con los items hijos, esto puede hacerse automáticamente con dos estrategias:
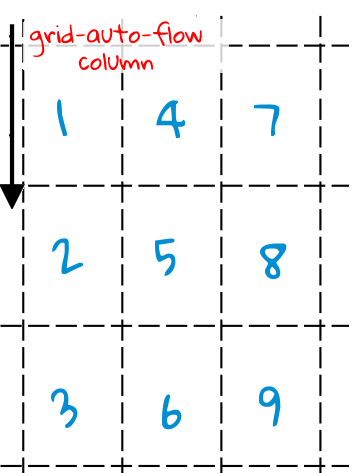
Llenar en vertical: por columnas.los items se va colocando hasta llenar una columna luego se pasa a la siguiente
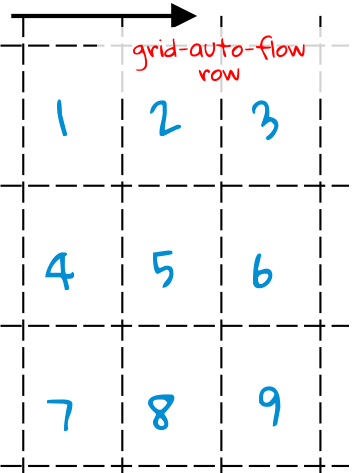
Llenar en horizontal: por filas, primero se llena una fila y luego se pasa a la siguiente hasta terminar (por defecto).


Luego, al definir como se irán colocando los items el orden que se siga (por filas o por columnas) vendrá dado por este parámetro.
En la página de el ejemplo del visor vas a ver como se llenan o disponen los items en el Grid
Colocando los items: auto y manual
La propiedad grid-auto-flow controla si el navegador coloca los items con el contenido comenzando por columnas o por filas.
Es algo parecido al modelo flexbox donde se puede distribuir bloques en forma horizontal o vertical (flex-direction), pero en el modelo Grid el reparto de bloques es bidimensional.
Los valores posibles para esta propiedad son column y row, que pueden ir seguidas de la palbra clave dense.
auto-flow: column: simplemente llena la primera columna, luego la siguiente.
auto-flow: row: simplemente llena la primera fila, luego la siguiente hata tener todo el contenido. Es el valor por defecto.
El llenado siempre es de arriba abajo y de izquierda a derecha.
Al añadir la palabra dense el algoritmo de llenado intenta rellenar los huecos que puedan quedar antes de continuar con el orden indicado (row o column)
<head>
<style>
.grid-caja{
display: grid;
grid-template-columns: repeat(3, 1fr);
gap:5px;
}
.grid-caja>div{
border:1px solid blue;
background:lightgreen;
transition: all 1000ms;
}
.grid-caja>div:nth-child(1){order: 4}
.grid-caja>div:nth-child(2){order: 2}
.grid-caja>div:nth-child(3){order: 1}
.grid-caja>div:nth-child(4){order: 3}
.grid-caja>div:nth-child(5){order: 5}
.grid-caja>div:nth-child(6){order: 6}
.grid-caja>div:nth-child(7){order: 7}
.grid-caja>div:nth-child(8){order: 8}
.grid-caja>div:nth-child(9){order: 9}
</style>
</head>
<body>
<div class="grid-caja">
<div>Item num 1</div>
<div>Item num 2</div>
<div>Item num 3</div>
<div>Item num 4</div>
<div>Item num 5</div>
<div>Item num 6</div>
<div>Item num 7</div>
<div>Item num 8</div>
<div>Item num 9</div>
</div>
</body>