Ejercicios sobre flexbox
Esta colección de ejercicios tratan sobre el uso de flexbox, el sistema CSS utilizado para distribuir los elementos HTML en la página web. Lo que en inglés se llama layout y en castellano podrímos denominar maquetación.
Antes de empezar es recomendable repasa como usar los estilos flexbox para poder aplicarlo en estos ejercicios. Recuerda que lo importante es que manejes el maquetado, la estructura de las páginas de ejemplo. El uso de estilos apra colores, tipos de letra y demás está destinado a que el resultado se vea mejor.
Como simpre la página de muestra te sirve para ver lo que debes conseguir y para que puedas ver el código funete con la solución, bueno, una solución. Es posible que tu solución sea diferente. Las soluciones no son únicas en general.
Tienes que conocer lo suficiendo sobre estilos CSS y elementos HTML, porque vas a usarlos en estos ejercicios.
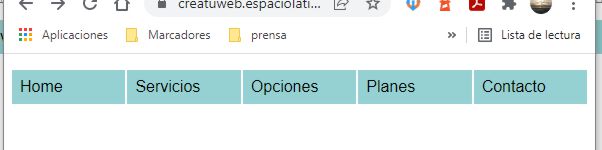
Menu horizontal con flex

Una menu vertical con flex
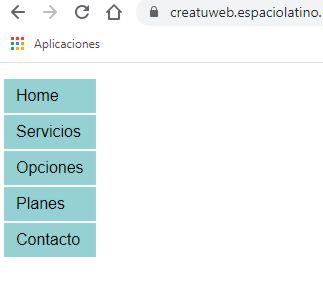
Este ejercicio te pide que coloques un menu vertical en la parte izquierda de la página usando una lista no ordenada y el modelo flexbox. La barra tendrá cinco enlaces y el ancho será el del item li más ancho. La letra usada es sans-serif, el color de fondo es rgba(123,198,199,0.8). Lo importante es lograr la disposición del menú.

Bloques paralelos.

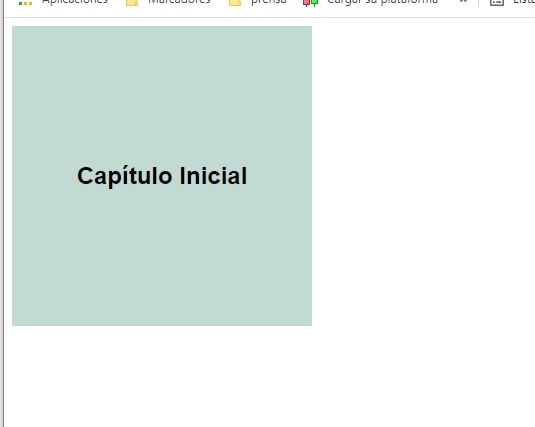
Centrado total de un título
Crea un cuadro de 300x300 px con un texto centrado tanto vertical como horizontalmente, como se ve en la imagen. El texto puede ser por ejemplo Capitulo Inicial, y tener formato de cabecera nivel 2. El color de fondo es rgba(193,219,210,1.00) y la letra sans-serif. El bloque no tiene que quedar centrado, solo el contenido.

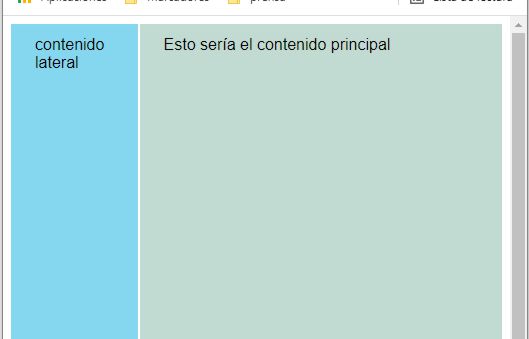
Un sidebar a la izquierda del contenido
Crea un sidebar izquierdo y una zona de contenido a su drecha usando un flex box. Los bloques tienen colores de fondo diferentes para diferenciarlos, un gap de 2px y poseen un padding vertical de 12px y lateral de 24px. El sidebar posee un ancho que es la cuarta parte que el ancho del bloque de contendio (relación de anchos 1:4) y el alto está puesto a todo el alto del viewport. Los textos son los que ves en la imagen.

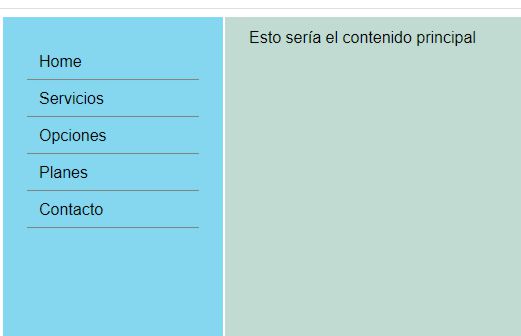
Un sidebar con menu
Se pide que crees una página web con una barra lateral izquierda (side bar) que debe usarse para contener un menu, y una parte derecha para el contenido de la página. Toda la maquetación de be hacerse con flex. El menu se contruirá con una lista desordenada <ul></ul>, y los items deben llevar un borde inferior de 1px solido y gris. Colores y tipos de letra pueden ser los de la imagen, o similares con el objeto de que se dirferencien los bloques. La relación de anchos del sidebar al lado de contenido será de 1:8

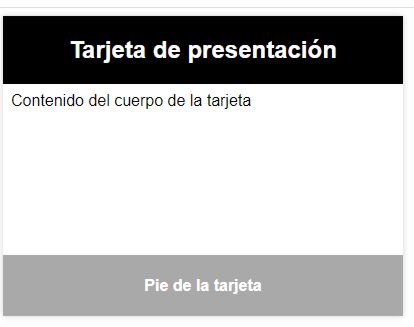
Card con flexbox
Crea una card con flexbox. Estas cards o tarjetas deben tener una zona de encabezado para colocar un titulo, un cuerpo para el contenido que puede ser texto o una imágen y un pie de texto. El contenido de título y pie deben quedar centrados vertical y horizontalmente. Coge los colores según la imagen de muestra, la letra es sans serif. El titulo es un encabezada h2 y el pie un encabezado h4. La tarjeta llevará un ligero sombreado.

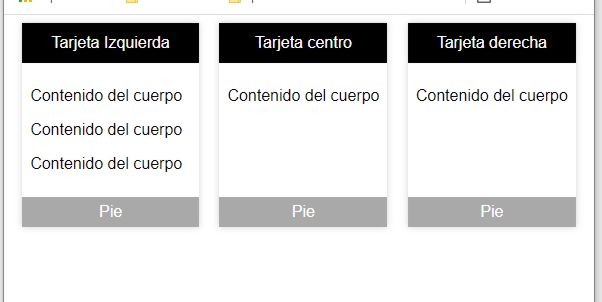
Grupo de tarjetas (set card)
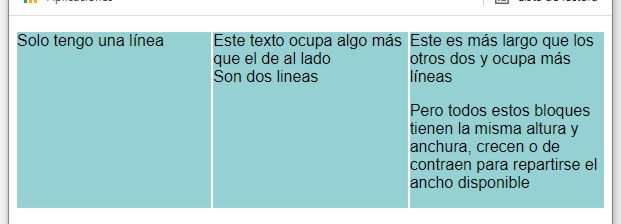
En este ejercicio te propongo crear un card set o conjunto de tarjetas, todas con el mismo ancho y alto, este último dado por el contenido. Cada una tendrá una barra de titulo de 40 px de alto y otra para el pie de 30px de alto, con los colores de la imagen. El cuerpo ocupará el resto del espacio. Las tarjetas se reparten horizontalmente, con el espacio libre repartido entre ellas y a los lados.

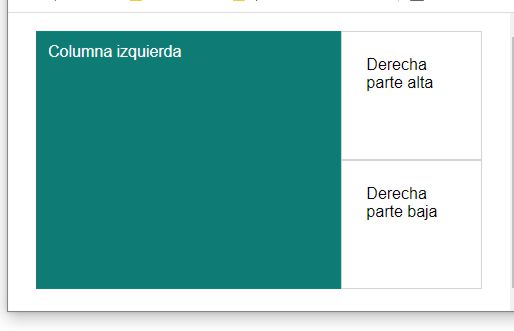
Layout de dos columnas con filas
Se trata de utilizar los estilos flexbox para maquetar el cuerpo de la página en forma dos columnas, donde la columna derecha tiene a su vez dos filas iguales. Las columnas se reparten el ancho en la relación 2:1, es decir, columna derecha será la mitad de la izquierda. Para ver la estructura de la página como la imagen dar al body un padding de 20px, y a las columnas uno de 24px. El color del fondo en la imagen es #0e7c74, y las filas llevan bordes soldos de 1px en color lightgray.

A toda página
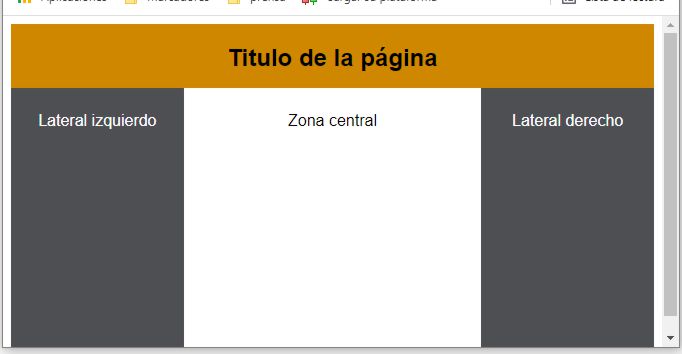
Con el maquetado flexbox construye esta página donde todo el cuerpo es una estructura felx. Las columnas tienen una relación de anchuras 1:2:1. Coloca los textos centrados, y para dar este aspecto puedes poner una altura mínima igual a la altura del port view. El titurlas está en negrita y tiene una altura de 24px, igual que el tamaño de la letra. Las coluimnas les puedes poner padding de 24px.